Promise는 어떤 액션이 실행(Execute)되고 그 이후에 성공여부에 따라 특정한 액션(resolve/reject)을 할 수 있도록 하는 기능을 가지고 있다.
따라서 어떠한 액션의 실행을 완료한 후, 특정한 액션이 발생하도록 하기위해서 이 기능을 사용한다고 볼 수 있다.(비동기 처리 등)
Promise를 만드는 방법
let promise = new Promise(function(resolve, reject) {
// executor - 실행하길 원하는 액션
});- new Promise에 전달되는 함수 파라미터는 Executor(실행자, 실행 함수)라고 부른다.
- Executor는 Promise가 만들어질때 자동으로 실행되는 코드이다.
- Executor의 인수인 resolve와 reject는 콜백함수로 executor 실행의 결과로 반드시 실행이 되어야한다.
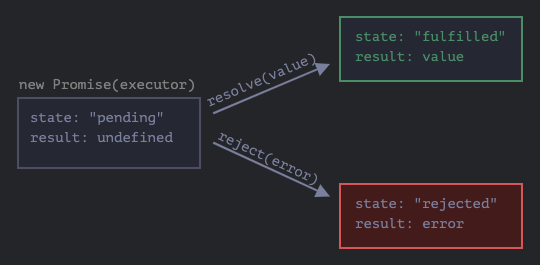
- resolve(value) : 일이 성공적으로 수행. value를 파라미터로 넘겨줌.
- reject(error) : 에러 발생 시 수행. 에러 객체인 error를 파라미터로 넘겨줌.
- Promise는 내부 프로퍼티로 state와 result를 가지는데 아래와 같이 상태 변화가 일어남.

Executor의 결과를 소비하는 then, catch, finally
then
- .then은 promise의 가장 기본이 되는 메서드.
- 첫번째 인수는 promise가 이행되었을 때 실행되는 함수. (promise의 executor내부에서는 resolve로 실행되는 함수)
- 두번째 인수는 promise가 거부되었을 때 실행되는 함수. (promise의 executor내부에서는 reject로 실행되는 함수)
promise.then(
function(result){/* 결과 */},
function(error){/* 에러 */}
)promise.then(function(result){/* 결과 */)
//promise가 성공한 케이스만 다루고 싶을 경우.
catch
- 에러가 발생한 경우만 다루고 싶을 때 사용.
- .catch(errorHandler)는 .then(null, errorHandler)와 동일하게 동작.
let promise = new Promise((resolve, reject)=>{
setTimeout(()=>reject(new Error("에러 발생")),1000);
});
//promise.then(null,alert)와 동일하게 작동.
promise.catch(alert); // 1초뒤 alert함수 수행.
finally
- promise의 결과와는 무관하게 실행되는 함수를 등록해줌.
- 대표적인 예로 페이지에서 데이터를 로딩 후, 성공여부에 상관없이 로딩화면을 사라지게 하는 경우가 있음.
- finally 핸들러에는 파라미터가 존재하지 않는다.
- finally에서는 promise가 resolve되었는지 reject되었는지 여부를 알 수 없음.
- finally 핸들러는 자동으로 다음 핸들러에 결과와 에러를 전달.
function main(){
let test = true;
let promise = new Promise((resolve, reject)=>{
if(test){
resolve({data:"success"});
}else{
reject(new Error("error!!"));
}
});
promise.finally(function(){
console.log("start result");
}).then(function(value){
console.log(value.data);
}).catch(function(error){
console.log(error);
}).finally(()=>{
console.log("end result");
});
}
/**
결과 화면
------
start result
success
end result
------
*/
'Language > Javascript' 카테고리의 다른 글
| [Javascript] async와 await에 대하여 (0) | 2022.10.04 |
|---|---|
| [Javascript] Promise chaining 에 대하여 (0) | 2022.10.04 |
| [Javascript] ES6 Array helper (0) | 2021.11.19 |
| [Javascript] 싱글스레드 기반 이벤트 루프와 비동기 (0) | 2021.11.18 |
| [Javascript] Scope와 변수 선언 (var, let, const) 키워드 차이점 (0) | 2021.11.12 |


